デザイナーの為のAndroid開発のサイズ事情
どの端末でも綺麗にレイアウトされるデザイン
Androidではより沢山の画面サイズに対応するために、pxの代わりにdpを使用して開発を行います。その際にデザインの仕方によって、ある端末では違和感のあるサイズ感になることがあり、調べたら意外と発見があったので、自分なりにまとめます。端末によって「px」のサイズは違う
「px(ピクセル)」は端末によってサイズが異なります。なぜサイズが違くなるかはpx(ピクセル)とdpi(解像度)の関係性にあります。
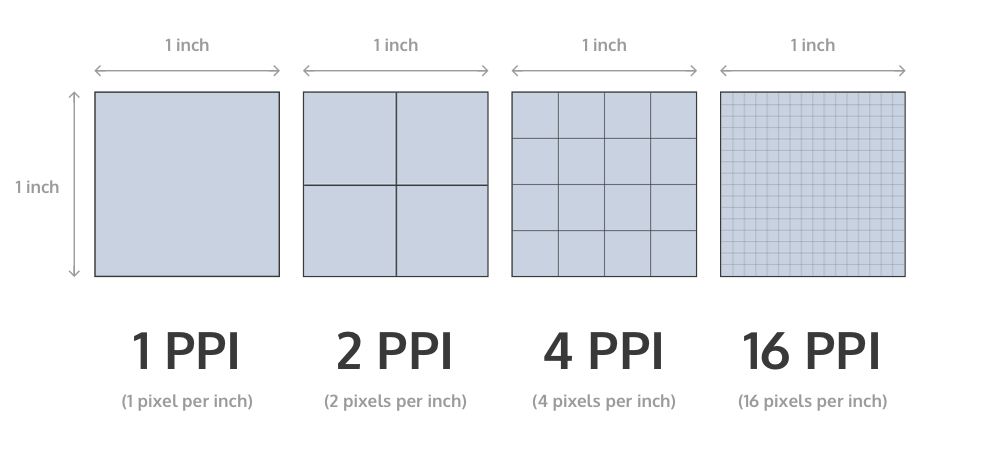
ピクセルは色のついたドットです。
1インチ(2.54cm)の中にどれだけピクセルが詰まっているのかが解像度(画面密度 : dpi)になります。
つまり解像度が端末によって違うから、ピクセルのサイズが変わると言うことです。
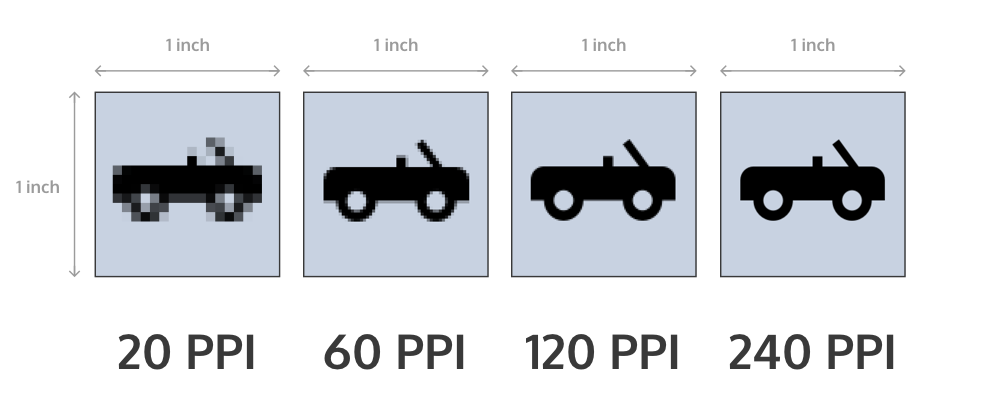
なので最新の解像度の高い端末であればあるほど1pxが小さくなります。
しかしそれぞれの解像度の端末でサイズを設定しないといけないのはサポートするのが辛すぎるのでGoogleではそれぞれの解像度に対して倍率を定めて、大体サイズ感が同じになる様な仕組みを作りました。
4の倍数
この倍率は、ある解像度に合わせたランクづけをもとに定められています。
要するに、1pxが小さい解像度が高い画面の端末は〇〇倍のピクセル数にしようという事です。
Google公式の画面サイズの説明では
UI周りの話では8の倍数で設定するといいと言われていますが、
Androidでは4の倍数だと比率的に綺麗に仕上がるという事ですね。









0 コメント