UIViewに波アニメーション
概要
順序
作業順序は次の通りです。
- 円の縁となる座標を取る
- パスから描画するためのレイヤーを作成
- 波を打つアニメーションをつける
- 回転アニメーションをつける
円の座標を取る
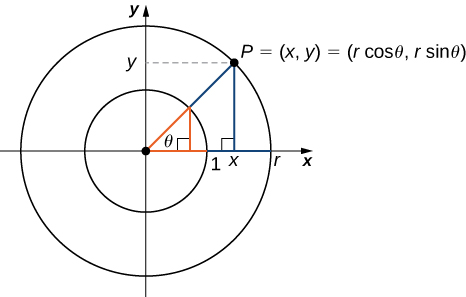
円の中心から θ° の直線が円に交わる座標は (x: rcosθ ,y: rsinθ) になるそうです。
プログラミングでは角度はラジアンで表すので、 θ°(度数法)をラジアン(弧度法)に計算し直します。
ラジアンとは「円周の弧の長さと角度は比例する」という法則を利用して、面積を楽に求めたりする時に利用する単位
「Radian = θπ / 180」。
円の縁に何個座標を設定したいかで角度を決め、そこから座標配列を作ります。
半径(r)をと角(corner)を引数として配列を返すメソッドを以下の様に作りました。
パス作成
UIBezierPathを利用して座標を結んでパスを作成します。
直線でパスを結ぶと多角形になり、円の様になってくれないので
path.addLine(x, y)
ではなく
path.addQuadCurve(to: CGPoint(x, y), controlPoint: CGPoint(x, y))
を利用します。
これを利用した便利な UIBezierPath クラスの拡張イニシャライザを公開している方がいたので頂きました。
URL : https://qiita.com/yaslab/items/5bb1211ff3fe952af19c
URL : https://qiita.com/yaslab/items/5bb1211ff3fe952af19c
これで丸みの値も変えられます。
最終的にレイヤーを作成するために必要なのは UIBezierPath の cgPath なので
cgPath のみを返すメソッドを作成しました。
一度テストとしてパスを描画してみましょう。
currentPath() メソッドに以下の様に書き加えるとパスの線が描画されます。
写真は仮に7角形の多角形を作った場合です。
UIBezierPath の拡張イニシャライザがいい感じに角を丸くしてくれています。
波を表現する
今回は波の様にうねうね動く様にしたいので、先ほどと同じ角数で半径の違う円を別に作り、3重丸の様な状態を作りそれぞれに交互に座標を変えていく様な構造にしました。
あとは座標からパスを作成し、先ほどのパスを更新します。
呼ぶ度に交互に座標を更新する様なメソッドを作成しました。
アニメーションをつける
先ほどのままだとカクカクした動きになるので、CABasicAnimationクラスを利用してアニメーションをさせます。
今回は交互にうねうね動かすだけでは波を打っている様に見えなかったので、View自体も回転させ、滑らかに波を打っている様に見える様にしました。
今回は交互にうねうね動かすだけでは波を打っている様に見えなかったので、View自体も回転させ、滑らかに波を打っている様に見える様にしました。
ソースコード全体を最後に貼っておきます。
参考になればと思います。









0 コメント