HTML tableタグ結合について これだけ知ってれば大丈夫
この記事ではHTMLの <table> でセルの結合方法について解説をします。
セルの縦連結、横連結の基礎を学ぶと以下のような電卓を javascript で作る際に利用できます。
テーブルタグの基礎
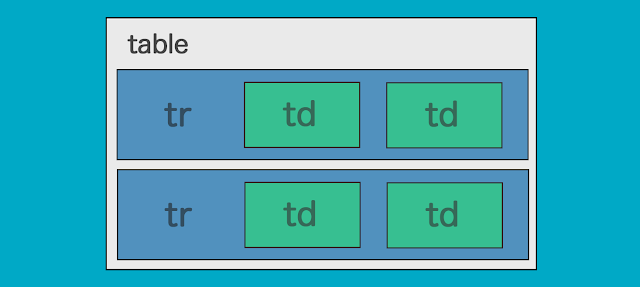
テーブルタグは以下のような構成でできております。
<table>
<tr>
<td>セル</td>
<td>セル</td>
<td>セル</td>
</tr>
</table>
<tr> は縦1行を表し、<td> は横1行を表します。
横セルの結合
隣のセルとの連結は以下のように行います。
| セル×2 | セル | |
| セル | セル | セル |
<table>
<tr>
<td colspan="2">セル×2</td>
<td>セル</td>
</tr>
<tr>
<td>セル</td>
<td>セル</td>
<td>セル</td>
</tr>
</table>
結合した数だけ <td> の数を減らします。
上記の例だと、セル2個分の <td> とセル1個分の <td> で、計3個分のセル。
縦セルの結合
縦のセルとの連結は以下のように行います。
| セル | セル×2 |
| セル |
<table>
<tr>
<td>セル</td>
<td rowspan="2">セル×2</td>
</tr>
<tr>
<td>セル</td>
</tr>
</table>
先ほどと同じように結合した数だけ次の行の <td> の数を減らします。
終わりに
これがテーブルのセルの結合の基礎です。
colspan はカラムを意味する col がついているのでそれさえ覚えておけば忘れにくいと思います。
また別で、上記の電卓を実際に javascript を使って実装する記事を書くのでよければ読んでください。
最後まで読んでくださりありがとうございました。








0 コメント