Firebase 位置情報を保存する
マッチングアプリを作る際に、位置情報からその範囲内にいるユーザーを取得したいと思う事があります。 今回はその準備として位置情報をFirebaseに保存しておくまでの手順をご紹介します。
大抵の場合、位置情報を扱う為の型として Geometry を用いるのですが、
今は位置情報を扱う為の型がないのは確か。ごめんね。 でも少なくとも俺たちが忙しいっていうのも理解して欲しい。
しかし、wilhuffさんによると、やる事のリストには確実に入っているので時間が解決するでしょうとの事です。 嬉しい事に、しっかりと位置情報を利用したクエリーを将来的に用意するようです。
GeoFirestoreライブラリで解決
代わりにFirebaseで位置情報を扱える様に GeoFirestore というライブラリを公開してあるので
それを使えばよしなに解決できそうです。
Geofirestore
Realtime location queries with Firebase Cloud Firestore.
セットアップ
cocoapodsでインストールしていきます。
pod ‘Geofirestore'
インストールをしたら、Firestoreに新しく位置情報を保存しておく為のコレクションを作成しておきます。
追加
位置情報を保存してくれる関数を作成。
import Geofirestore
import CoreLocation
private func storeGeoPoint(location: CLLocation, id: String, isSuccess: @escaping (Bool) -> Void) {
let geoFirestoreRef = Firestore.firestore().collection("user_locations")
let geoFirestore = GeoFirestore(collectionRef: geoFirestoreRef)
geoFirestore.setLocation(location: location, forDocumentWithID: id) { (err) in
if let err = err {
print("Error store location: \(err)")
isSuccess(false)
} else {
isSuccess(true)
}
}
}
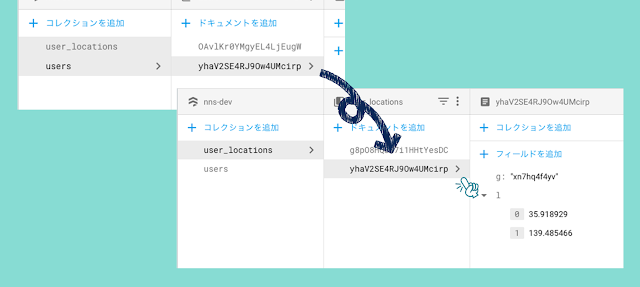
FireStoreを見るとうまく入っています。
削除
削除する時はこの様に書くとできます。
geoFirestore.removeLocation(forDocumentWithID: "ドキュメントID")
終わりに
次回別記事として、ある位置情報から特定範囲内のユーザーのみを取り出す事をしたいと思います。 思った以上にマッチングアプリを しかも無料で 作れる事にびっくりです。 サーバーレスは遊びには最高ですね。









1 コメント
勉強されてもらっています.
返信削除素人質問で申し訳ないのですが、「位置情報を保存してくれる関数」をどこに書くとアプリを起動した際に自動で保存されるのでしょうか?