Blogger 大手ブランド企業に学ぶFaviconの重要性と設定
自分のブログを運営する上でFaviconの設定をしておく事は重要だなと個人的に思います。 Faviconはロゴであり自分自身の "ブランド" です。 実際に大手ブランド企業ではイメージやブランドの見せ方にかなり高い意識を置いています。
この記事ではBloggerのFaviconの設定の仕方と 大手ブランド企業に学ぶFaviconのデザインについて解説していきたいと思います。
Faviconとは
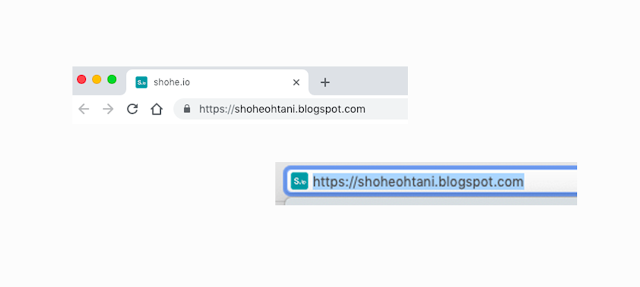
Faviconはホームページをブックマークに追加した時やアドレスバーなどに表示されるアイコンです。 サイトのイメージであり、ブランドです。 ユーザーが一眼みただけですぐにわかるガイドの役割も果たしています。
一見ただの小さい画像であり、SEO対策にもなりません。 その為、設定していないwebサイトがかなり多くみられます。
特にBloggerやはてなブログなど既存のサービスを使ったブログは設定をしていないと 周りのブログと同じアイコンになってしまい、差別化が全く計れていないwebサイトになってしまいがちです。
設定するメリット
ブランディングにおいてが一番のメリットです。 ここ最近だとSlackもブランディングの為にロゴを思い切って変えたり、 マクドナルドでは "M" のマークだけでわかる様に文字をロゴから消すなどが有名ですね。
SEO対策にならなくても、全然設定する価値が十分にあると思います。 特に自分自身や自身のブログのブランドを大切にしたいと思っている方は必須項目です。
大手企業から学ぶFaviconのデザイン
ここにたくさんの企業のFaviconを集めた画像を貼っておきます。 色々なデザインを眺めるのはとても重要ですね。
設定方法
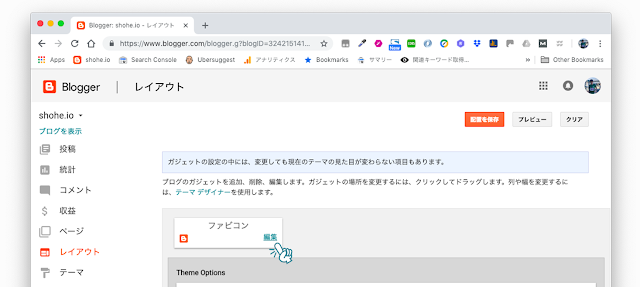
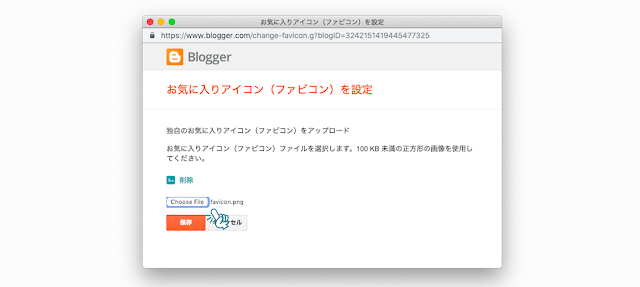
まずはBloggerコンソールの「 レイアウト > ファビコン > 編集 」を押して用意したFaviconファイル(png)をアップロードします。
今回は「64px x 64px」の正方形の画像を用意しました。
Faviconを簡単に作れるサイトもあるので好きな方法で用意してください。
Favicon & App Icon Generator
Convert PNG to ICO, JPG to ICO, GIF to ICO. Create favicon.ico and iOS / Android App Icons. Edit a favicon to fit your needs, or search our gallery.
ブラウザのキャッシュを消すと反映されているのがわかります。
以上がFaviconの設定方法になります。














0 コメント