Firebase コマンドツールをインストールする
以前、Firebaseを使ってプッシュ通知を送ることをしました。 今回はiOS端末側からプッシュ通知を送ることに挑戦します。
前回の記事はこちらです。
Firebase CloudMessagingのプッシュ通知でハマった順序として
- Firestoreのデータを更新する
- Firebaseの CloudFunction を使ってFirestoreのデータ更新をハンドリング
- CloudFunctionからPush通知を送る
という流れです。 そのCloudFunctionを使うのにFirebaseのコマンドをインストールする必要があります。
この記事ではFirebaseコマンドをインストールしてCloudFunctionを利用できるようにする所までを解説したいと思います。
公式手順に従う
まずは「Firebaseコンソール画面 > Function」をクリック。 まだFunctionを初めて利用する人はページの手順にしたがって「Functionの設定」を行なっていきます。
手順に従いターミナルを開いて以下を入力します。
$ npm install -g firebase-tools
ここでうまくインストールできた人はおめでとうございます。
自分の場合は Error: Method Not Allowed に遭遇したので、まずはそれを解決していきます。
Error: Method Not Allowed の解決
エラー画面の最後に書いてある Node.js と npm のバージョンが古いのでまずはそれをアップデートします。 公式ページにアクセスして「10.15.1 LTS」をダウンロード。
インストール終了後、もう一度先ほどのインストールコマンドを叩きます。 バージョンを新しくしたら、うまくインストールできたようなので次に進みます。
firebase コマンドを叩いてみる
公式の手順にしたがって、プロジェクト用のディレクトリを作り、そこに移動してからFirebeseにコマンドでログインします。
$ mkdir Document/sample
$ cd Document/sample
$ firebase login
command not found
ということで firebase コマンドのパスが見当たらないようなのでパスを通します。
firebaseコマンドのパス設定
まずは npm のコマンドの参照場所を確認。
$ npm get prefix
/Users/[user-name]/.npm-global
続いて上記のパスが見えるようにパスを設定します。
$ sudo vi ~/.bash_profile
// ↓ を追記
#firebase
export PATH="$HOME/.npm-global/bin:$PATH”
その後、設定を更新します。
$ exec $SHELL -l
firebaseにコマンドラインからログイン
では先ほどの firebase login コマンドをもう一度行います。
コマンドを叩くとブラウザが立ち上がり、ログインするGoogleアカウントを選択します。 すると以下の画面が表示され、コマンドライン側も完了します。
$ sudo firebase login
? Allow Firebase to collect anonymous CLI usage and error reporting information? Yes
Visit this URL on any device to log in:
https://accounts.google.com/o/oauth2/auth?client_id=.....etc
Waiting for authentication...
✔ Success! Logged in as *****@gmail.com
初期化作業
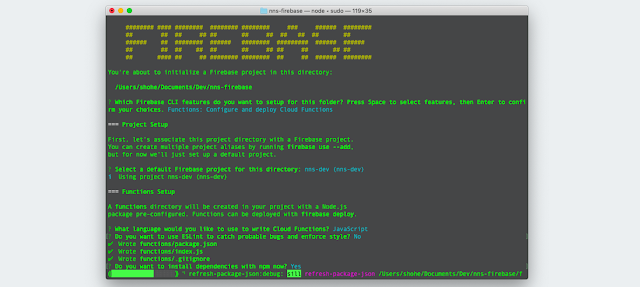
続いて公式の手順に従って firebase init コマンドを叩き、初期化作業を行います。
$ firebase init
.
. // ここで色々な作業が行われる
.
✔ Firebase initialization complete!
初期化中にはいくつかの選択式の質問を聞かれます。
- firebaseのどのプロジェクトを利用するのか?
- 言語は何を利用するか?
- ESLintを利用するか?
- 今すぐnpmでインストールしますか?
ESLintとは? コードを実際に実行する前に構文ミスなどがないかを確認するためのツールです。
初期化が全て終了すると現在のディレクトリ内に functions ディレクトリが出来上がっているはずです。
「functions > index.js」が実際に実装していく場所になります。
次回の記事で、また続きを書こうと思います。












0 コメント