AndroidでiOSライクな画面遷移
この記事は前回の記事の引き続きでNavigationEditorをつかって iOSっぽい画面遷移を実装していきます。
前回の記事を読んでいない方はこちらから ↓
AndroidStudio3.3.1 Navigation editorが便利すぎたアニメーション用のxml
アニメーションをxmlファイルとして定義しておきます。
resディレクトリの下にanimディレクトリを作成します。
右から左にアニメーション
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate android:fromXDelta="100%p" android:toXDelta="0" android:duration="@android:integer/config_mediumAnimTime" />
</set>
同様に左から右にアニメーション
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate android:fromXDelta="0" android:toXDelta="-100%p" android:duration="@android:integer/config_mediumAnimTime" />
</set>
Navigationに設定
NavigationEditorの設定したいFragmentを選択した状態で、右の Actions の下の id をダブルクリックします。 Actionをアップデートするためのウィンドウが表示されるので、そこのEnterの項目に先ほどのファイルを指定します。
Enter と Exit それぞれにアニメーションを設定します。
完成
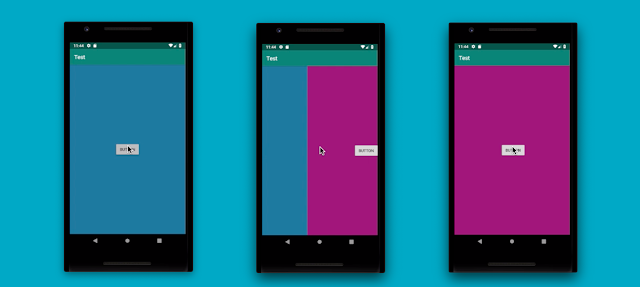
以上で以下のようなアニメーションが実装できました。










0 コメント